Comment utiliser des dégradés de couleurs dans votre communication visuelle ?


Les dégradés de couleurs, qu’est-ce que c’est ?
Un dégradé de couleurs est une transition progressive entre deux ou plusieurs couleurs. Les couleurs se fondent en une transition fluide plutôt qu’en un changement soudain. Vous pouvez utiliser les dégradés de couleurs de façon linéaires, radiaux, angulaires, coniques ou plus complexes.
C’est la fameuse tendance « Gradient » (dégradé en français) qui revient en force depuis plusieurs années, après la tendance Flat Design.
Pourquoi utiliser des dégradés de couleurs dans votre communication ?
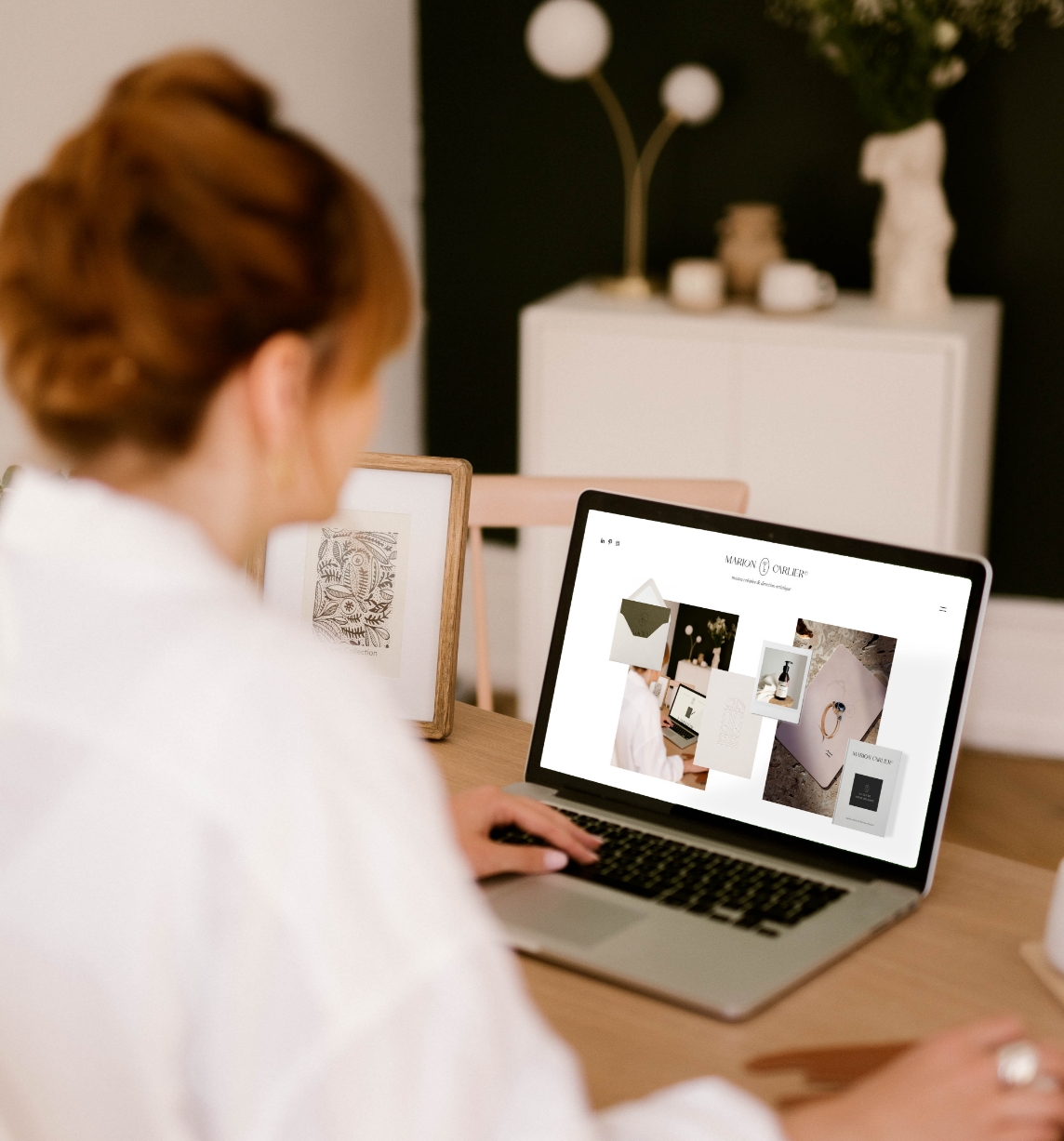
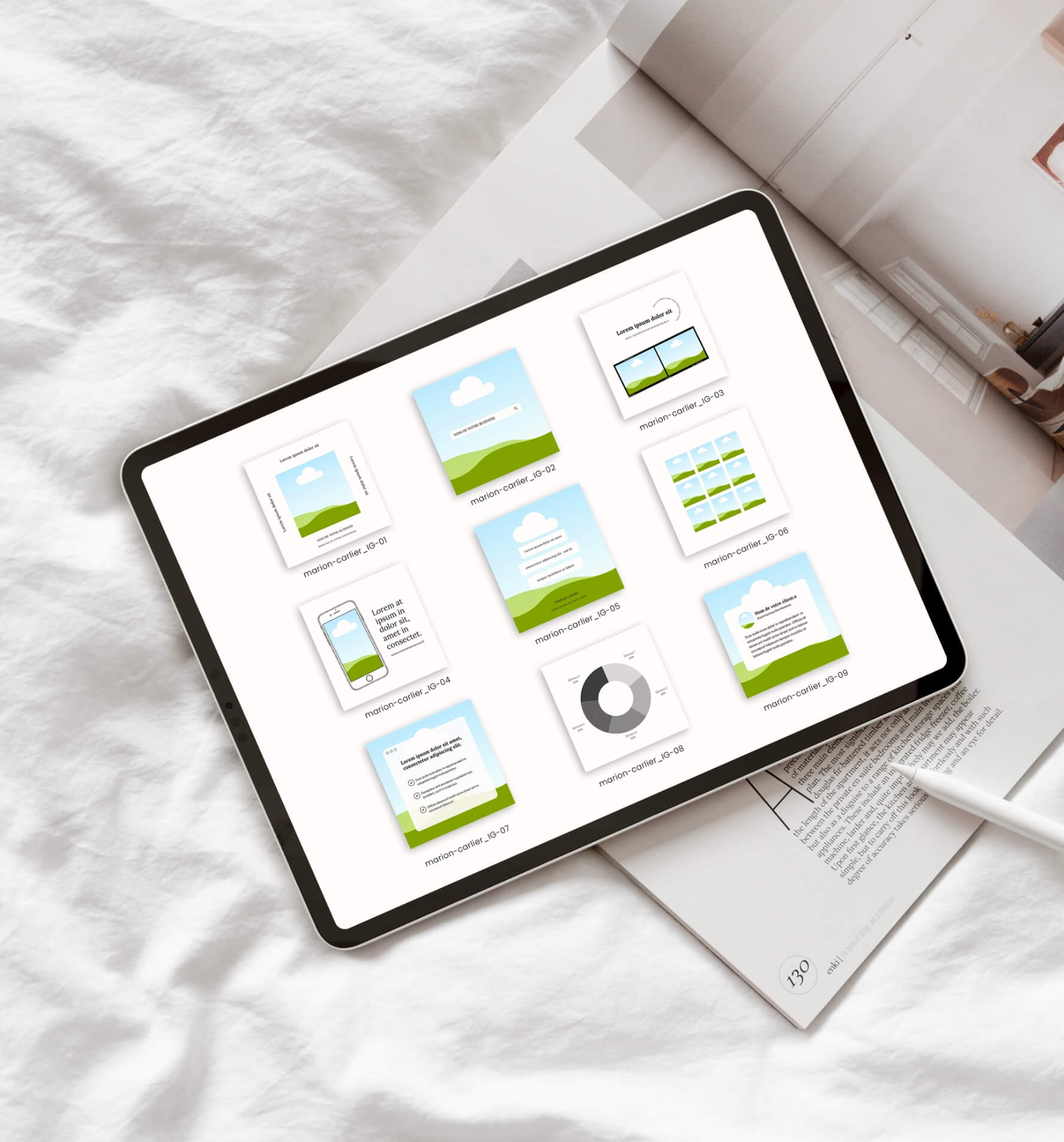
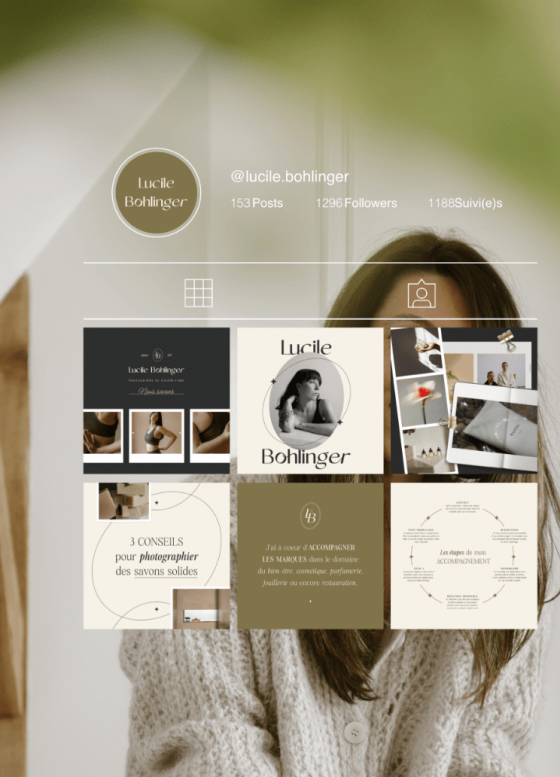
Les dégradés de couleurs peuvent être utilisés pour de nombreux projets en graphisme, j’en utilise aussi bien pour les variations d’identité visuelle, la création de feed Instagram, les illustrations de cartes de vœux, en webdesign et dans l’ensemble des supports de communication qui s’y prêtent.
En graphisme, les dégradés de couleurs permettent :
- de créer des combinaisons uniques,
- de créer des effets d’ombres et de lumières,
- de hiérarchiser un design,
- de donner l’illusion de profondeur,
- de cadrer une mise en page,
- de faciliter la lecture d’un texte,
- d’attirer l’attention sur un élément à faire ressortir.
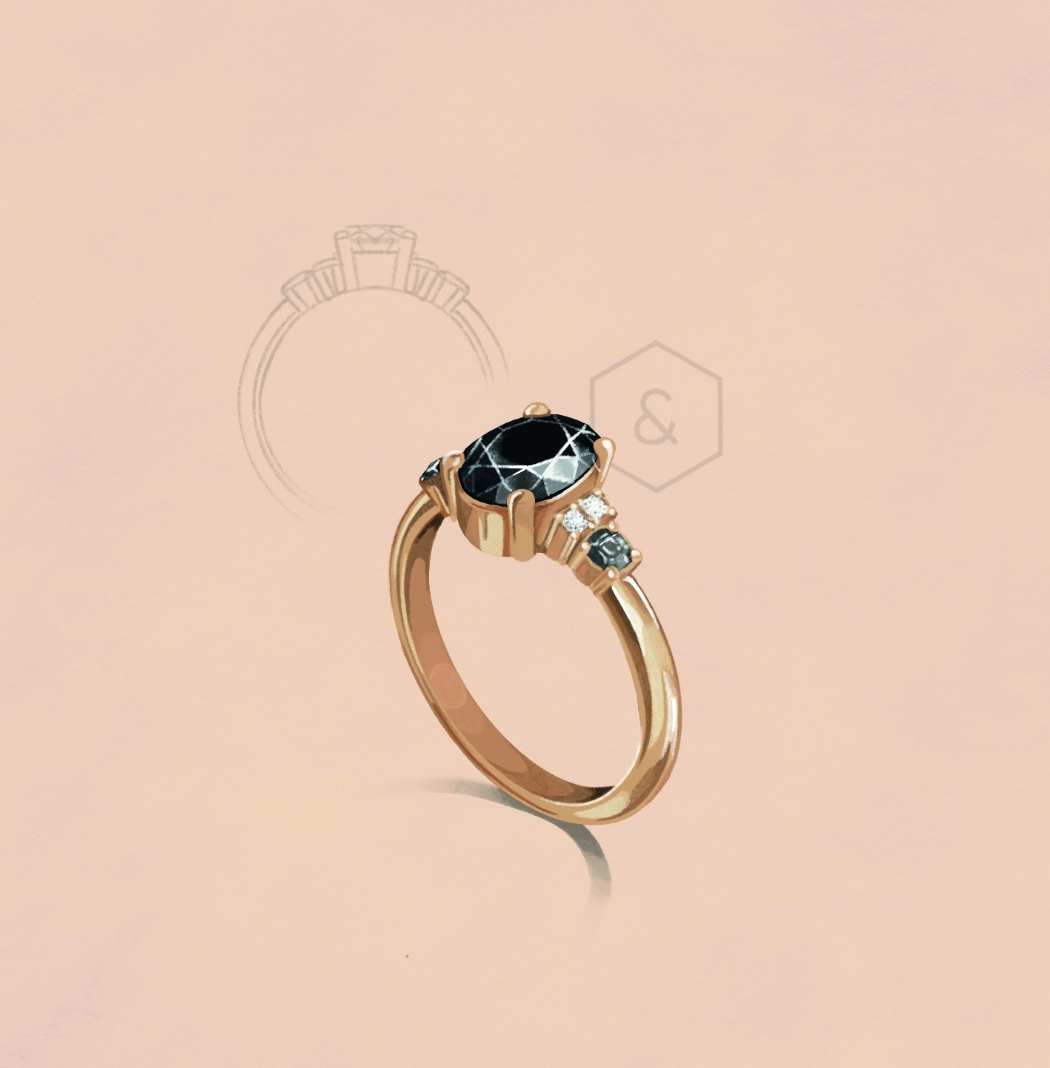
De mon coté je les utilise aussi pour des backgrounds ou des fonds en illustrations, dans ce cas ils sont légers et ont 3 tons maximum. Je peux aussi les utiliser en ombre interne ou externe pour mettre en avant un bloc de texte ou un élément particulier. Et enfin en filtre, au-dessus d’image pour la mettre en avant dans vos présentations commerciales ou sur vos supports de communication.
Dégradé de couleurs : quels sont les meilleurs outils ?
Pour créer les meilleurs dégradés de couleurs, je vous déconseille de choisir les couleurs au hasard, vous devez y réfléchir et les tester. Bien que la majorité du temps, je conçois moi-même les dégradés de couleurs que j’utilise il m’arrive d’utiliser des outils en ligne. Pour vous aider, je vous donne les 4 outils dont je me sers le plus pour créer et utiliser des dégradés de couleurs en tant que graphiste.
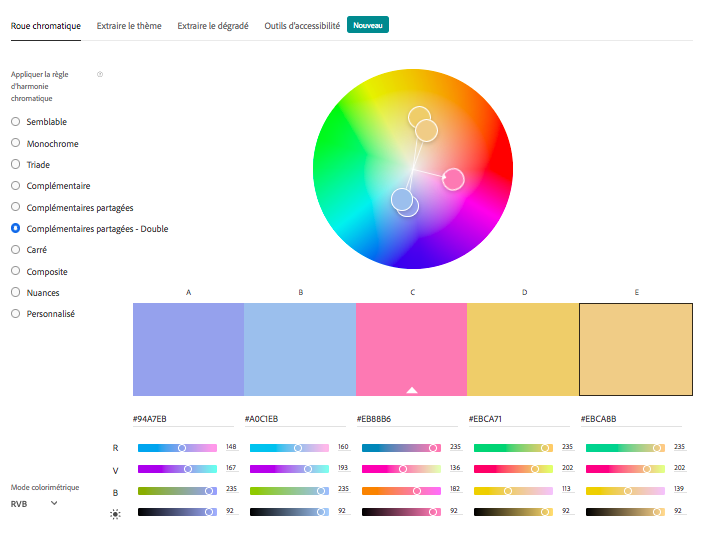
1 – La roue chromatique d’Adobe Color
Pour que votre dégradé de couleur soit beau, je vous conseille d’utiliser une roue chromatique pour vous inspirer et générer une palette de couleurs. J’utilise la roue chromatique d’Adobe Color qui à le double avantage de proposer des règles d’harmonie de couleurs (monochrome, triade, complémentaires…) et de pouvoir être enregistré dans Creative Cloud si besoin. Parfait pour gagner du temps sur Illustrator et Photoshop !

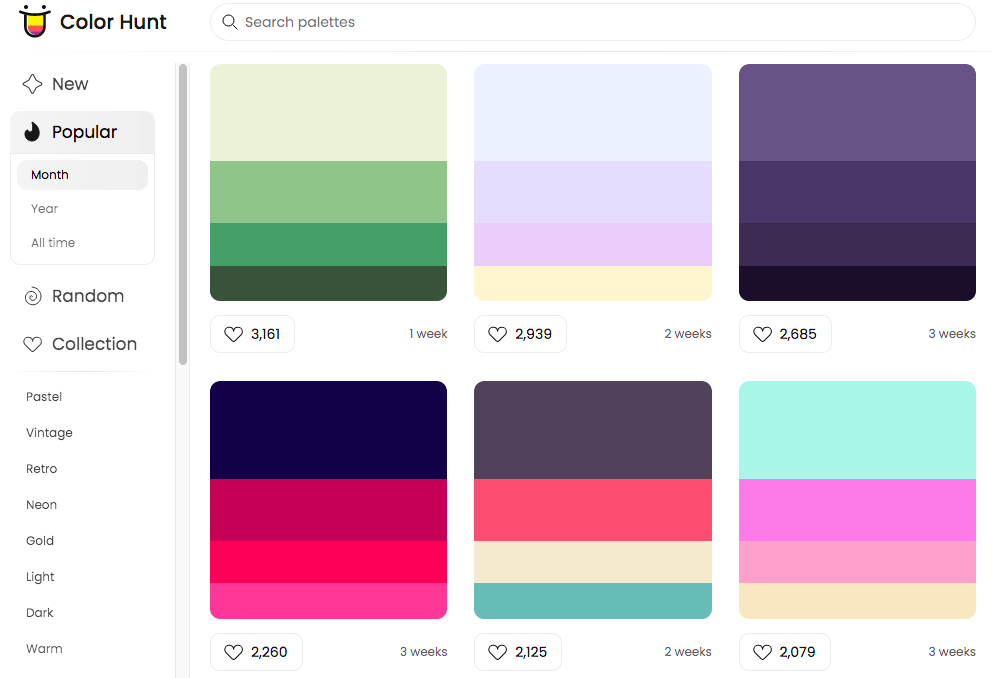
2 – Color Hunt
Cet outil en ligne propose des dégradés de couleurs prêts à l’emploi pour les graphistes, c’est une véritable source d’inspiration pour moi. Il est facile à prendre en main grâce à une recherche par teintes et par popularité. Comme c’est un outil collaboratif pour les graphistes et plus largement pour les designers, vous pouvez même proposer vos dégradés aux modérateurs Color Hunt pour les faire apparaître sur le site.

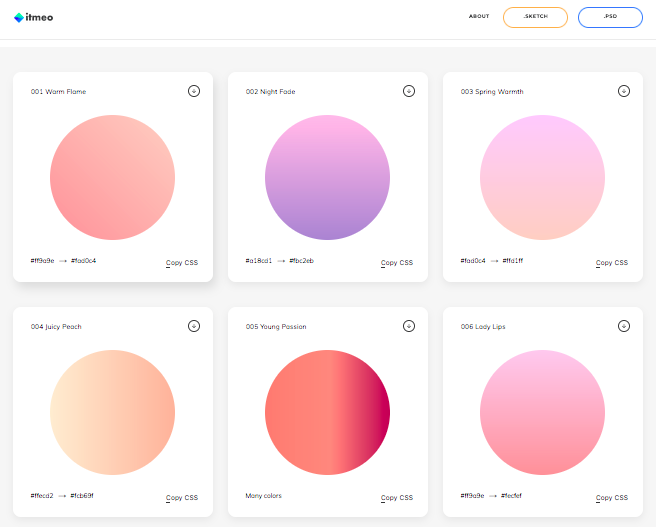
3. Webgradients
C’est un catalogue hyper pratique qui permet de visualiser 180 dégradés de couleurs. Comme son nom l’indique, il est plutôt adapté au webdesign il permet de télécharger les dégradés en PNG ou de copier le code dédié l’intégrer directement sur votre site. Ce que j’apprécie particulièrement c’est qu’il est possible de télécharger les combinaisons sur Photoshop et Sketch gratuitement.

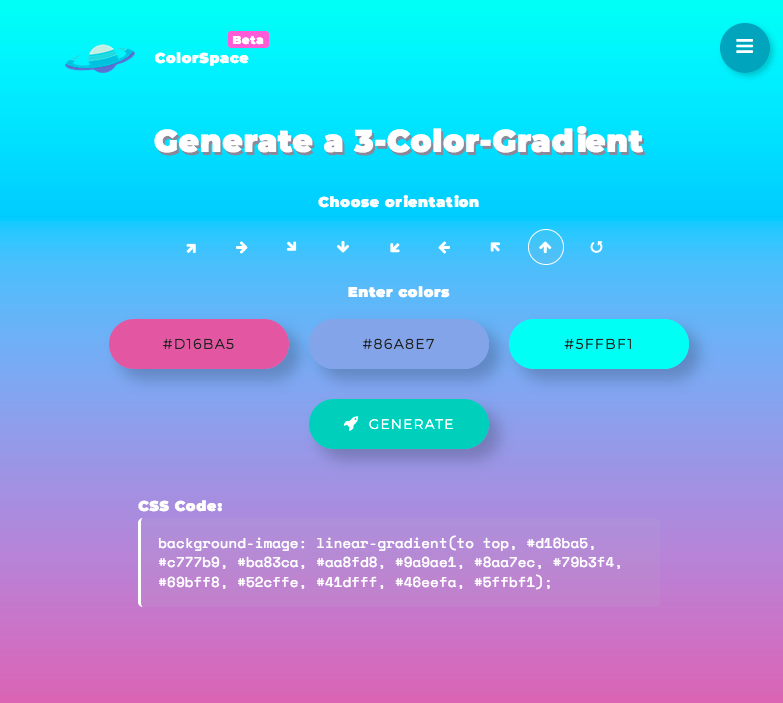
4. Color Space
ColorSpace est générateur de dégradés efficace pour le webdesign avec un maximum de 3 couleurs en simultanées. C’est le seul qui permet de visualiser 9 angles de dégradés et qui propose le code CSS sous l’attribut “background-image” pour la création de site internet.

Quels sont les précautions à prendre lorsqu’on utilise un dégradé de couleurs ?
Les dégradés de couleurs peuvent esthétiques sur un écran car ils peuvent faire ressortir certains design et être parfaitement adaptés à une diffusion digital. Mais lorsque vous essayez de les imprimer sur papier, ils peuvent paraître moins impressionnants. Les grandes marques le savent et c’est pourquoi elles ont toujours des déclinaisons d’identité visuelles, ce que je propose aussi à mes clients. Aussi vous devez être particulièrement vigilant et travailler avec vos imprimeurs pour éviter que les dégradés entraînent des bandes d’impressions.
Gardez en tête cet adage « Less is more! » encore plus lorsqu’il s’agit de dégradés. Pour créer un dégradé de couleurs subtil et léger, on limitera entre 2 et 5 teintes maximum en fonction des supports.
Et enfin il faut respecter la charte graphique de votre client, bien que les dégradés soient du plus bel effet ils ne correspondent pas à toutes les identités, toutes les cibles et toutes les contraintes. Il faut savoir en doser les effets et ne pas en abuser sur toutes les créations graphiques, au risque de faire passer le message au second plan. Le dégradé est là pour mettre en avant un propos, pas pour lui voler la vedette.
Conclusion
Il y a mille et une façon d’utiliser les dégradés de couleurs en tant que graphiste ! C’est un terrain de jeu aussi vaste le choix des polices d’écriture comme vous pouvez le voir dans mon ebook gratuit sur les typographies pour la création de votre identité graphique. Les outils en ligne sont un très bon moyen de tester des combinaisons harmonieuses et de gagner en efficacité.
Pour moi, c’est aussi une façon de rendre vos créations uniques et singulières ! Les dégradés de couleurs donnent le ton de votre image de marque et de votre identité. Et en choisissant les bonnes couleurs pour concevoir vos dégradés, je peux créer une atmosphère unique : celle qui vous ressemble.
La clé de votre réussite
Découvrez plus d’articles de blog

Téléchargez chaque mois mon fond d’écran gratuit, moderne et joyeux !

Boostez votre présence sur les réseaux avec des templates de posts Instagram gratuits !